


Preferably, you want to avoid using classes for the selectors, as they could change and they are meant for styling. We are going to use these in JavaScript to get the relevant DOM elements for user events. Notice that we are using data-js-selector attributes. So let's jump into coding and set up the project. You can of course easily configure this to your own needs. We will only allow passwords to be generated with at least 5 characters and no more than 20. And lastly, we will limit the length of the password. Secondly, we are also not going to need the close button as this will not be a popup but the entire application itself.

First, we will not need the lowercase checkbox, as those will be included by default. However, we are going to change a couple of things here and there.

For this project, we are going to use the following design from Dribbble: Credit to Husnul Aman for the design To achieve this, we are going to need a design of course. If you are only interested in the password generation part, click here to go to the GitHub repository. And we are also going to be able to set the length of the password.We are going to be able to copy the generated passwords to the clipboard.We are going to be able to use uppercase letters, numbers, and symbols if we wish.We are going to be able to generate a random password from the letters of the English alphabet.We are going to take a look at implementing the following features ✨:
#Chrome password generator change rule how to#
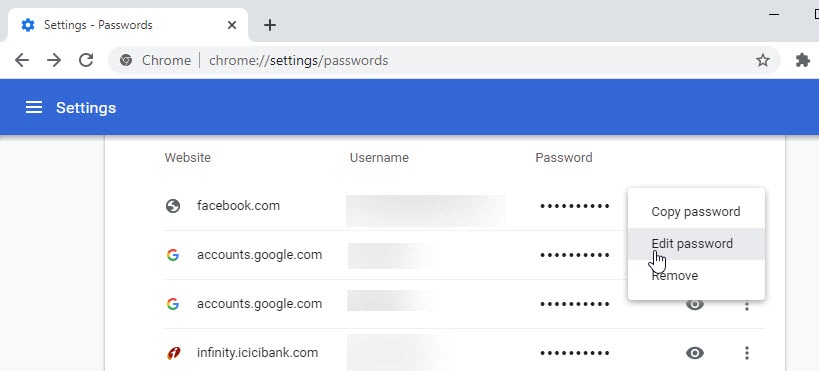
At the bottom of Privacy and security, you should see Clear browser data.In this tutorial, we are going to take a look at how to build a password generator entirely in vanilla JavaScript.You can also select it from the left sidebar Scroll down to Privacy and security, which should be the first new category available under Advanced settings options.If you want to delete everything in one go, scroll past the Autofill section and click on the Advanced tab at the bottom of the page.You can individually edit or delete different autofill categories: passwords, payment methods, or addresses and more.Either click the Autofill tab on the left sidebar or navigate to the Autofill heading directly in the main feed.Click the Settings option from the dropdown to open a new window with all of your Google Chrome settings options.This menu icon is located to the far right of the search bar and just below the browser’s close button Look for the three dot symbol to find a complete list of options to navigate.Click the Clear data button near the lower right corner.If you don’t want to delete anything else, adjust the selections to your preference Below this option, you should see a brief summary of what will be deleted. Check the box next to Autofill form data.This will load a more detailed list that includes a comprehensive autofill removal option Click the Advanced tab from the new window.This should load your Chrome Settings in a new tab, with several Basic options ready for use You can also skip steps 2 and 3 by using a keyboard shortcut ( Control + Shift + Delete) from within your Chrome browser. Select Clear browsing data… from the dropdown.Hover over the More tools… option until the dropdown appears.If you’re having trouble finding the symbol, it should be located next to your Chrome profile picture and to the far right of the search bar where you can type in search terms and web addresses Look to the top right corner of your browser and click the three dot symbol just below the close option.


 0 kommentar(er)
0 kommentar(er)
